Österreichisches Parlament
Kunde seit 2021

Wie wird in Österreich Politik gemacht? Wer und was ist dabei wichtig? Der Relaunch der Website des österreichischen Parlament zählt zu den großen Herausforderungen, denen wir uns 2021 stellen durften. Unterstützung beim Umsetzungskonzept bekamen wir durch communication matters, die Ihre Expertise für politische und stragische Kommunikation in das umfangreiche Projekt einbrachten.
Der Online-Gang ist für Oktober 2022 geplant.
Der Online-Gang ist für Oktober 2022 geplant.
Analyse
Anforderungsanalyse
Eine umfassende Analyse des bestehenden Online-Auftritts war die Grundvoraussetzung für eine profunde Überarbeitung der Parlamentswebsite. Es wurden die Inhalte der Wissens- und Serviceangebote, das grafische Erscheinungsbild sowie die Struktur und Funktionalitäten der Parlamentswebsite analysiert. Dadurch traten Schwachstellen in der Usability und Unstimmigkeiten im gesamten Seitenaufbau zu Tage, auf deren Basis Hypothesen formuliert wurden.
Der gesamte Webauftritt muss einfach zugänglich sein sowie rasch und unkompliziert zuverlässige Informationen bieten. Hierfür werden im Rahmen der Überarbeitung insbesondere das grafische Erscheinungsbild, die Benutzerfreundlichkeit, die Struktur und die Funktionalitäten der Parlamentswebsite unter Berücksichtigung der Anforderungen an die Barrierefreiheit adaptiert.
Mit Hinblick auf die gesetzten Ziele, wird der Webauftritt künftig im gesamten Erscheinungsbild die Institution des österreichischen Parlaments repräsentieren – als Symbol der Demokratie und als Kerninstitution der Gesetzgebung – und damit seinen Wiedererkennungswert stärken. Alle Gestaltungselemente werden unter Berücksichtigung des parallel laufenden CI/CD-Prozesses entwickelt.
Der gesamte Webauftritt muss einfach zugänglich sein sowie rasch und unkompliziert zuverlässige Informationen bieten. Hierfür werden im Rahmen der Überarbeitung insbesondere das grafische Erscheinungsbild, die Benutzerfreundlichkeit, die Struktur und die Funktionalitäten der Parlamentswebsite unter Berücksichtigung der Anforderungen an die Barrierefreiheit adaptiert.
Mit Hinblick auf die gesetzten Ziele, wird der Webauftritt künftig im gesamten Erscheinungsbild die Institution des österreichischen Parlaments repräsentieren – als Symbol der Demokratie und als Kerninstitution der Gesetzgebung – und damit seinen Wiedererkennungswert stärken. Alle Gestaltungselemente werden unter Berücksichtigung des parallel laufenden CI/CD-Prozesses entwickelt.
Konzeption
Strategische, Inhaltliche und technische Neukonzeption
Wir nehmen uns zum Ziel, dass ein bestmöglicher Zugang zu öffentlich verfügbaren Daten, Dokumenten, Materialien und Beteiligungsmöglichkeiten über die Parlamentswebsite gewährleistet und das Informationsangebot des Parlaments weiter ausgebaut wird.
Zielgruppenspezifische Differenzierungen des parlamentarischen Informationsangebots in Zusammenhang mit gestärkter Personalisierung sind Grundvoraussetzungen für eine optimierte Benutzerfreundlichkeit. Die Frage, wie Inhalte aufbereitet und veröffentlicht werden können, damit sie die eigenen Zielgruppen bestmöglich ansprechen und informieren, steht im Mittelpunkt.
Neben zielgruppenspezifischen Differenzierungen bildet eine themenorientierte Aufbereitung des parlamentarischen Informationsangebots eine der Hauptzielsetzungen des Webrelaunchs. Durch die themenbasierte Reduktion der Komplexität der Inhalte wird der allgemeinen Öffentlichkeit ein leichter Zugang zum Content, und der Fachöffentlichkeit eine issue-spezifische Möglichkeit der Suche ermöglicht. Die Benutzerfreundlichkeit wird dadurch für alle Zielgruppen gestärkt.
Ziel des Relaunchs der Parlamentswebsite ist, das bestehende Informationsangebot stärker miteinander zu vernetzen, sofern eine inhaltliche Korrelation besteht. Dies gilt nicht nur für übergeordnete Inhalte (unter anderem die Vernetzung der Erklärdimension des Hauptnavigationspunktes “Über das Parlament” mit der Prozessdimension des Hauptnavigationspunktes ”Dokumente”), sondern auch für Inhalte auf den Detailseiten.
Zielgruppenspezifische Differenzierungen des parlamentarischen Informationsangebots in Zusammenhang mit gestärkter Personalisierung sind Grundvoraussetzungen für eine optimierte Benutzerfreundlichkeit. Die Frage, wie Inhalte aufbereitet und veröffentlicht werden können, damit sie die eigenen Zielgruppen bestmöglich ansprechen und informieren, steht im Mittelpunkt.
Neben zielgruppenspezifischen Differenzierungen bildet eine themenorientierte Aufbereitung des parlamentarischen Informationsangebots eine der Hauptzielsetzungen des Webrelaunchs. Durch die themenbasierte Reduktion der Komplexität der Inhalte wird der allgemeinen Öffentlichkeit ein leichter Zugang zum Content, und der Fachöffentlichkeit eine issue-spezifische Möglichkeit der Suche ermöglicht. Die Benutzerfreundlichkeit wird dadurch für alle Zielgruppen gestärkt.
Ziel des Relaunchs der Parlamentswebsite ist, das bestehende Informationsangebot stärker miteinander zu vernetzen, sofern eine inhaltliche Korrelation besteht. Dies gilt nicht nur für übergeordnete Inhalte (unter anderem die Vernetzung der Erklärdimension des Hauptnavigationspunktes “Über das Parlament” mit der Prozessdimension des Hauptnavigationspunktes ”Dokumente”), sondern auch für Inhalte auf den Detailseiten.
Design
Gestaltung der Website für das Österreichische Parlament
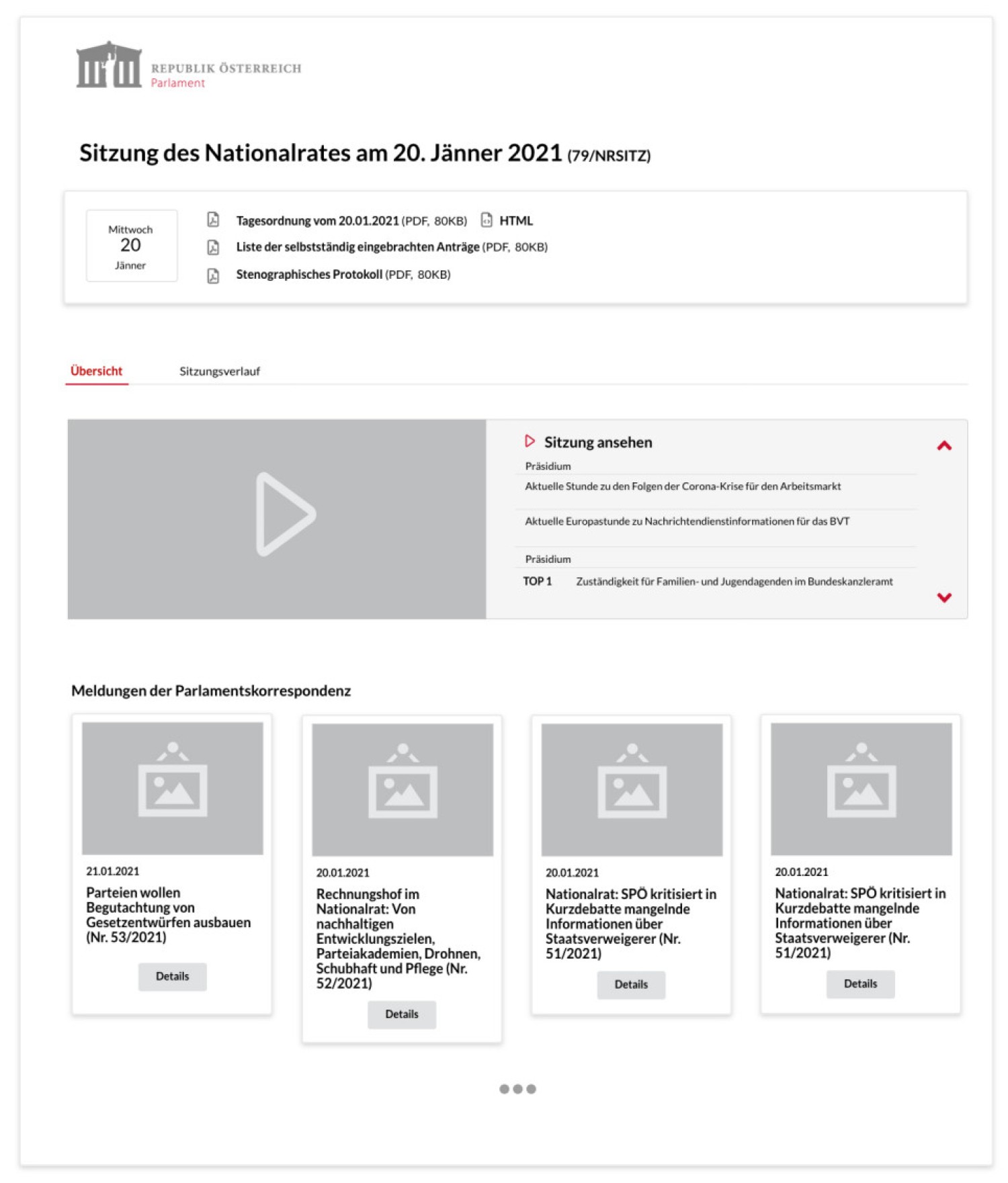
Das grafische Erscheinungsbild, die Struktur und die Funktionalitäten der Website www.parlament.gv.at sollten unter Aufrechterhaltung der hohen Qualität der Barrierefreiheit zeitgemäß adaptiert werden. Neben der optischen Aufwertung durch ein modernes Design sollen insbesondere die Usability verbessert, Bild- und Videomaterial verstärkt eingesetzt und Textinformationen in webgerechter, allgemeinverständlicher Sprache angeboten werden.
Ein interaktiver Style-Guide wurde abschließend entwickelt, auf dessen Basis zukünftige Projekte gestaltet werden.
Danke für die langjährige, tolle Zusammenarbeit an Regina und Nicole!
Ein interaktiver Style-Guide wurde abschließend entwickelt, auf dessen Basis zukünftige Projekte gestaltet werden.
Danke für die langjährige, tolle Zusammenarbeit an Regina und Nicole!
Prototyp
Interaktiver Prototyp
Um ein besseres Verständnis für das Interaktionsdesign zu bekommen, wurde auf Basis des JART Frameworks ein repräsentativer, interaktiver Prototyp für das Intranet und Internet entwickelt.
Testing
Proof of Concept: Der Usability Test
Der Prototyp wurde von einer Gruppe aus zufällig ausgewählten Personen sowie Vertretern verschiedener Mitarbeitergruppen des Parlaments getestet. Bei der Auswahl wurde möglichst auf Alter, Geschiecht, beruflichen Kotext und unterschiedliche Zugänge im Umgang mit Websites geachtet.
Alle Personen bekamen Aufgaben, die sie auf Basis des Prototypen lösen sollten. Die Interaktionen wurden aufgezeichnet und im Anschluss detailliert ausgewertet.
Darüber hinaus wurden mit den Testpersonen anschließend ein qualitatives Interview geführt. Die gewonnenen Erkenntnisse aus beidem wurden in das Konzept und ins Design eingearbeitet.
Alle Personen bekamen Aufgaben, die sie auf Basis des Prototypen lösen sollten. Die Interaktionen wurden aufgezeichnet und im Anschluss detailliert ausgewertet.
Darüber hinaus wurden mit den Testpersonen anschließend ein qualitatives Interview geführt. Die gewonnenen Erkenntnisse aus beidem wurden in das Konzept und ins Design eingearbeitet.
Website
Entwicklung und Templating
Als Vorbereitung auf die Umsetzungsphase wurden von JART die HTML-Templates für alle erforderlichen Seitentypen entwickelt. Diese wurden für aktuelle Smartphones und Tablets mit aktuellen Versionen von iOS und Android optimiert. Weiters wurden alle Frontendmodule für interaktiven Elemente, sowie die Browseroptimierung für Edge/Chromium, Firefox, Google Chrome, Opera, MAC Safari erstellt. Eine wichtige Anforderung dabei war es für die Umsetzung einen möglichst hohen Grad der Barrierefreiheit zu erreichen, unter Berücksichtigung der Machbarkeit abhängig von den zeitlichen und personellen Ressourcen der verantwortlichen Abteilungen.
Und wer es ganz genau wissen, will, hier ein paar Zeilen "Nerdigkeit"
Als CSS Tool wurde der Preprocessor Sass genommen. Da dieser Funktionalitäten wie Nesting und Imports unterstützt, wurde damit eine saubere, moderne Implementierung der styles ermöglicht. Der Output war reines CSS.
Zusätzlich wurde autoprefixer (https://github.com/postcss/autoprefixer) und cssnano (https://cssnano.co/) benutzt um die styles möglichst Browser-kompatibel zu machen und die File-Größe zu reduzieren.
Weiters wurde der Bundler Parcel verwendet. Hinsichtlich JavaScript ermöglicht dieser, Funktionalitäten modular und mit den neuesten JS-Features zu implementieren und dann mittels Babel (https://babeljs.io/) in rückwärtskompatibles Javascript zu transpilieren, damit hier auch Kompatibilität mit älteren Browsern gegeben ist.
Da reines HTML keine komponenten-basierte Implementierung ermöglicht, wurden die in den Designs vorgegebenen Seiten implementieren. Das heißt die Komponenten befinden sich in diesen HTML-Seiten und können daraus kopiert werden.
Alle Komponenten folgen einer bestimmten Namensstruktur: Beispielsweise wird eine Hero Komponente eine Klasse "hero-component" (oder ähnliches) besitzen. Dadurch ist klar ersichtlich, bei welchen Bereichen es sich um Komponenten handelt.
Zusätzlich wurde ein Design-System, welches sämtliche Komponenten auflistet und es somit einfach macht, bestimmte Komponenten daraus zu extrahieren. Vielen Dank, Peter!
Alles klar? Dann bewirb Dich bei uns als Entwickler!
Und wer es ganz genau wissen, will, hier ein paar Zeilen "Nerdigkeit"
Als CSS Tool wurde der Preprocessor Sass genommen. Da dieser Funktionalitäten wie Nesting und Imports unterstützt, wurde damit eine saubere, moderne Implementierung der styles ermöglicht. Der Output war reines CSS.
Zusätzlich wurde autoprefixer (https://github.com/postcss/autoprefixer) und cssnano (https://cssnano.co/) benutzt um die styles möglichst Browser-kompatibel zu machen und die File-Größe zu reduzieren.
Weiters wurde der Bundler Parcel verwendet. Hinsichtlich JavaScript ermöglicht dieser, Funktionalitäten modular und mit den neuesten JS-Features zu implementieren und dann mittels Babel (https://babeljs.io/) in rückwärtskompatibles Javascript zu transpilieren, damit hier auch Kompatibilität mit älteren Browsern gegeben ist.
Da reines HTML keine komponenten-basierte Implementierung ermöglicht, wurden die in den Designs vorgegebenen Seiten implementieren. Das heißt die Komponenten befinden sich in diesen HTML-Seiten und können daraus kopiert werden.
Alle Komponenten folgen einer bestimmten Namensstruktur: Beispielsweise wird eine Hero Komponente eine Klasse "hero-component" (oder ähnliches) besitzen. Dadurch ist klar ersichtlich, bei welchen Bereichen es sich um Komponenten handelt.
Zusätzlich wurde ein Design-System, welches sämtliche Komponenten auflistet und es somit einfach macht, bestimmte Komponenten daraus zu extrahieren. Vielen Dank, Peter!
Alles klar? Dann bewirb Dich bei uns als Entwickler!